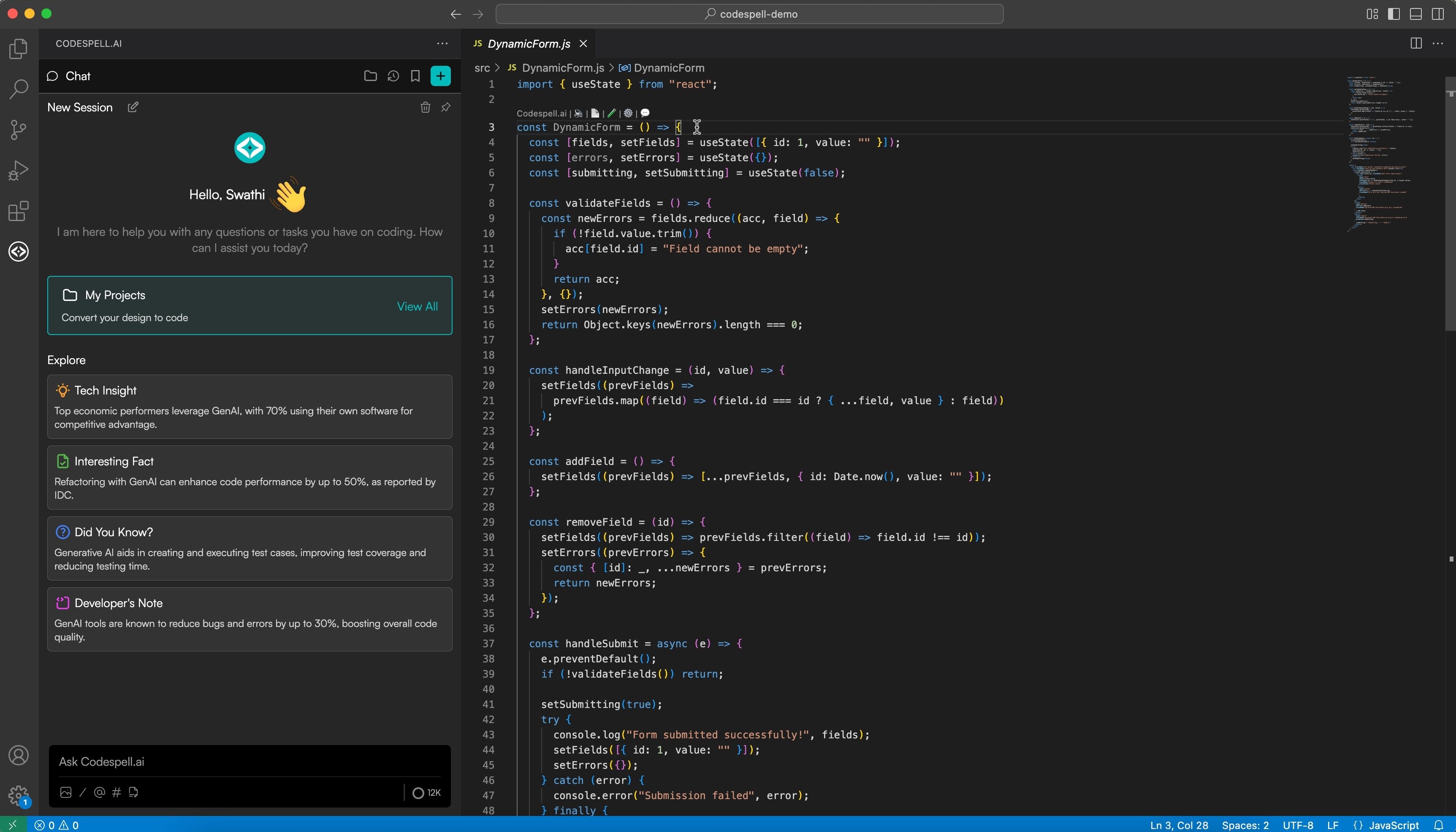
Developers can also access the same features directly within the editor, without opening the chat window. These inline tools are accessible through inline icons beside each function.
Directly explains the function in the side panel.
Inserts documentation above the function and highlights changes.
Creates a unit test file based on the function context and framework.
Optimizes the function for better structure, performance, or readability.

These options eliminate an extra step compared to the chat interface and streamline the experience for regular users.