Home
>
Figma to Code
>
Download Output
Download Output
Step
7

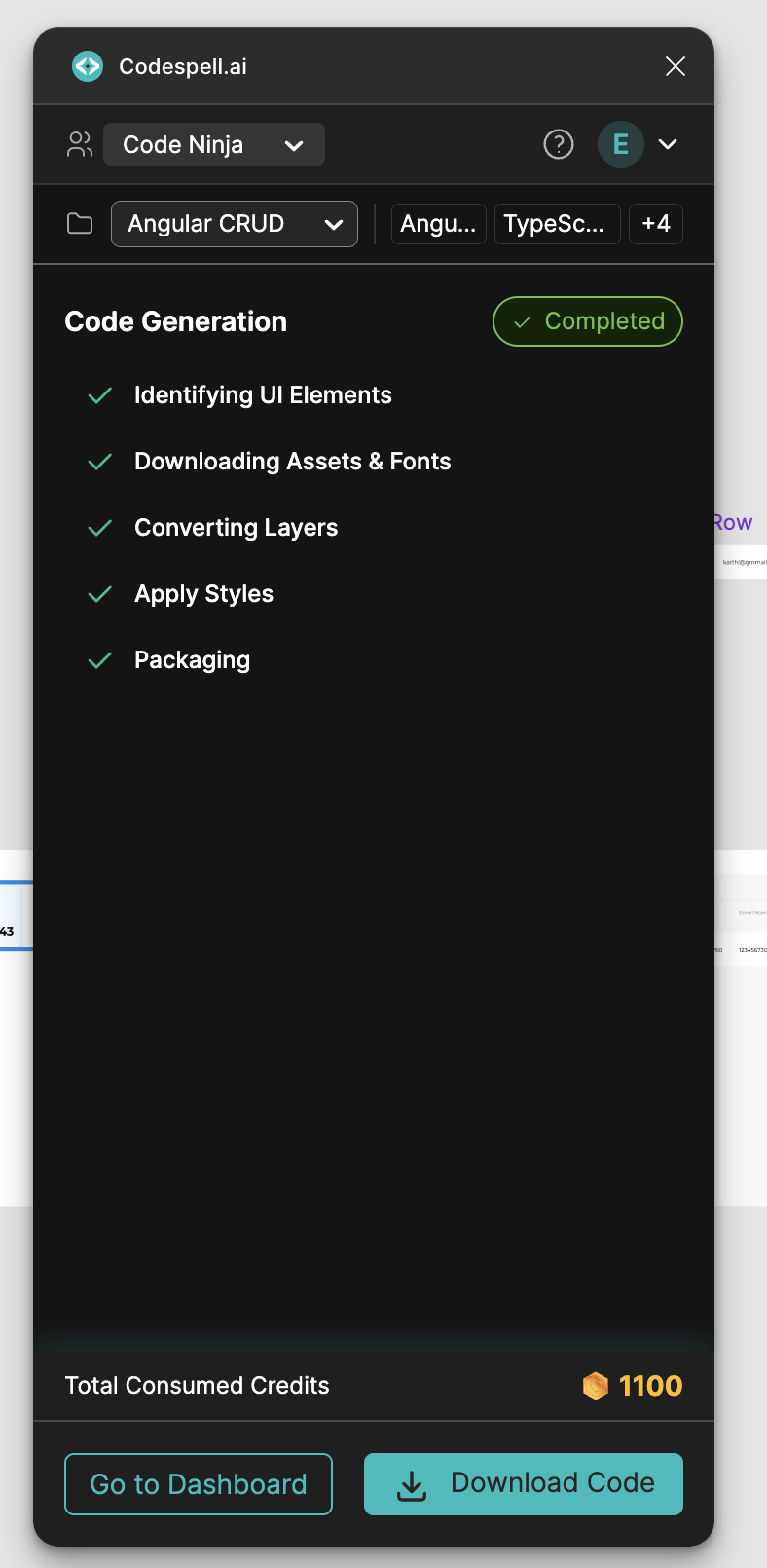
Once the code generation is complete, click “Download Code” to receive a ZIP file containing your project scaffold.

Fig 15: Confirmation with summary of file generation containing project scaffold.

The downloaded package includes:


Project Configuration Files

Essential files for project setup, dependency management, and tooling configuration. These ensure the project is ready to run locally or integrate into a CI/CD pipeline.

Source Directory


Contains all application code, organized into:

Components – Reusable UI elements such as cards, forms, and navbars.

Screens – Page-level views derived from Figma frames, categorized by features like Dashboard, Payment, or Students.

Styling Files

Modular SCSS or CSS files associated with each screen and component, promoting consistent theming and maintainability.

Entry and Bootstrap Files

Includes the main application entry point, global styles, and rendering logic to kick-start the app in a browser or mobile environment.

Fig 16: Folder structure of the generated ZIP file showing components, screens, styles, and configuration files.

Fig 17: Example of generated React component with associated SCSS styling.