Home
>
Figma to Code
>
Screens and Component Selection
Step
4
Selecting Screens and Components

After completing the project selection:
The plugin will display all available frames, organized as:

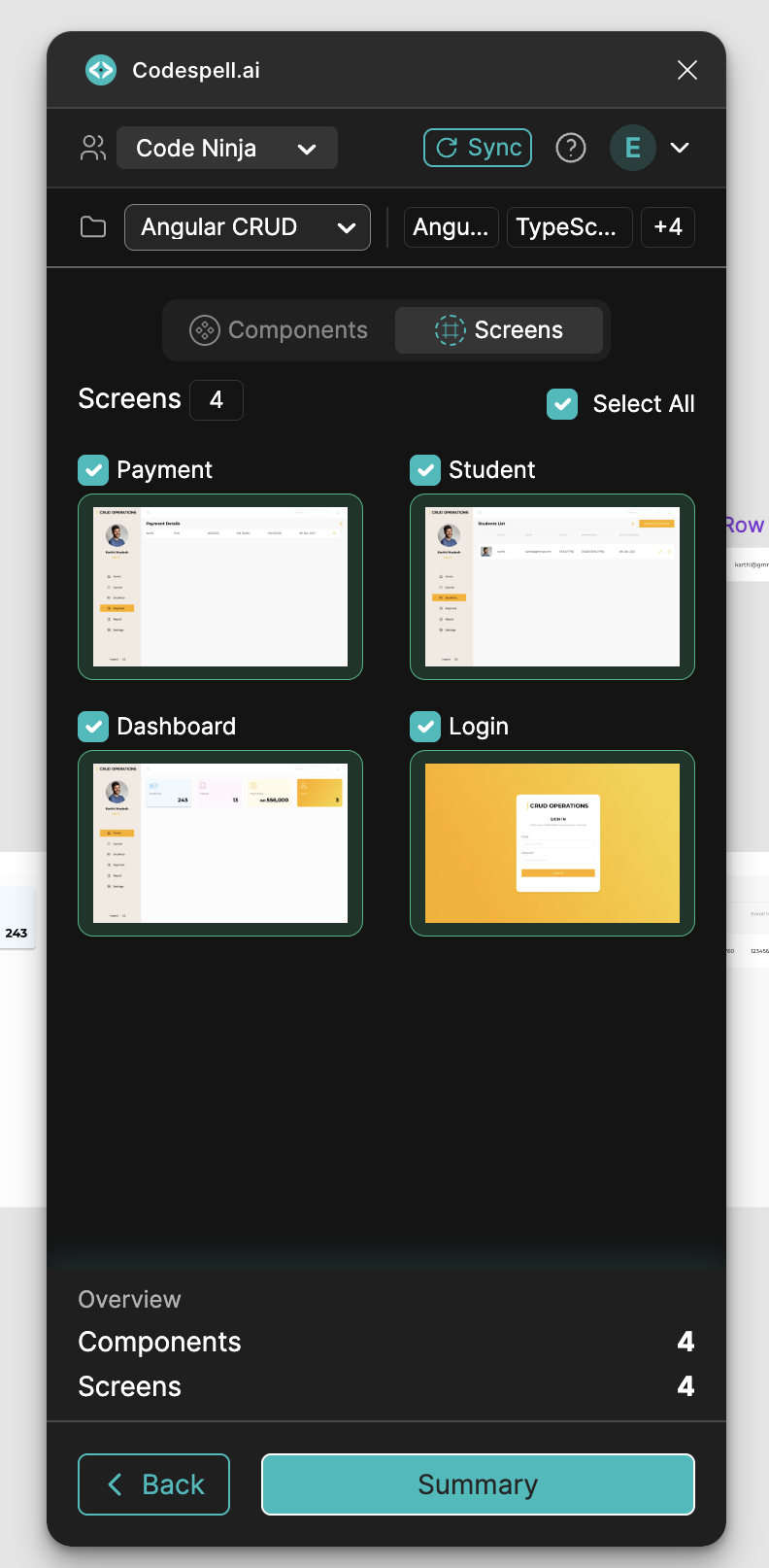
Screens

Fig 11: Screens tab: shows complete page layouts available for code generation.

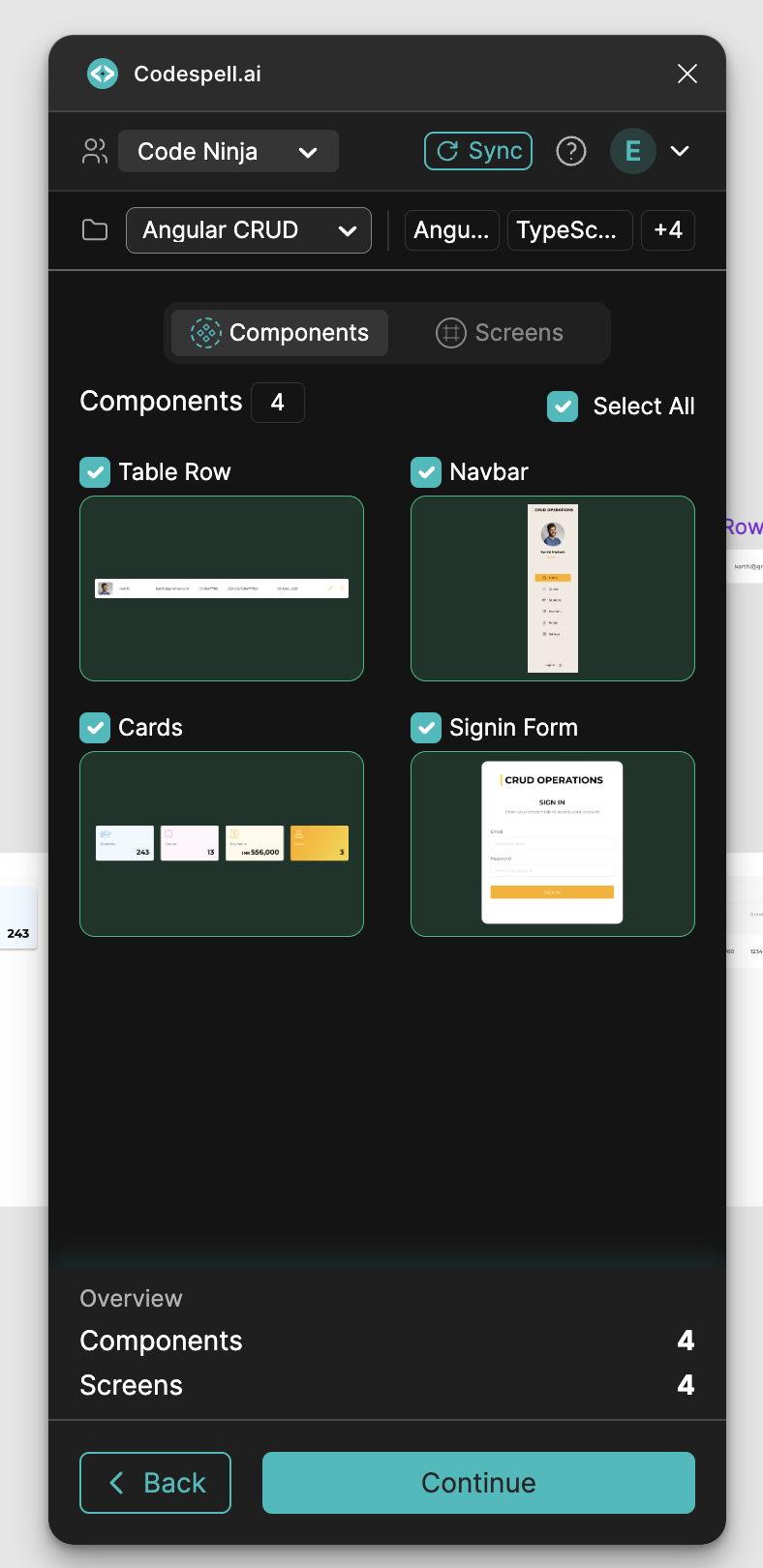
Components

Fig 12: Components tab: lists modular UI elements like buttons, forms, and cards for targeted export.

The user can select one or more of the Screens & Components for code generation.

Once selected, proceed to the Summary page to review your selections before generating code.

Click “Proceed” to complete the project creation.
Once created, the new project will appear in the Project dropdown list. Select it to continue with component selection and code generation.