Home
>
Figma to Code
>
Summary Review
Step
5
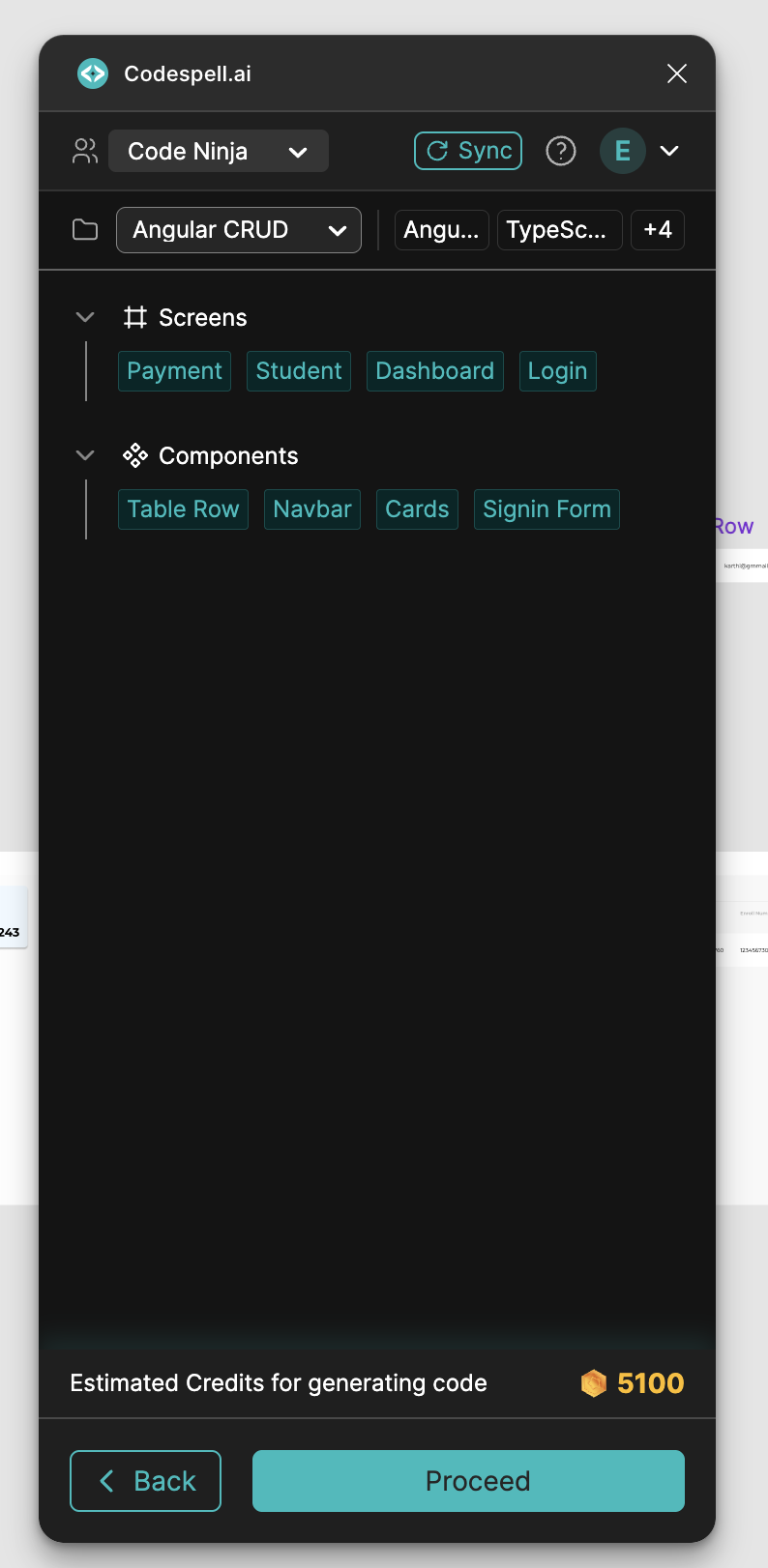
Review Summary

A Summary Page is displayed before generation.

Fig 13: Summary screen showing selected items, target framework, language, and estimated credit usage prior to code generation.

This includes:

Number of components selected

Target framework and language

Estimated credit usage (if applicable)