Home
>
Figma to Code
>
Getting Started
Overview
The Design to Code workspace in CodeSpell.ai includes a powerful Figma plugin that enables developers to convert visual UI components into clean, production-ready frontend code.
Built to support both web and mobile applications, the plugin ensures code consistency, reduces rework, and accelerates handoff between design and engineering teams.
This feature is available as part of the Pro Plan and is intended for teams working on front-end applications using React, Angular, or React Native.
Workflow
Step
1
Launch the Plugin in Figma

Open your design file in Figma

To launch the CodeSpell.ai Figma plugin:

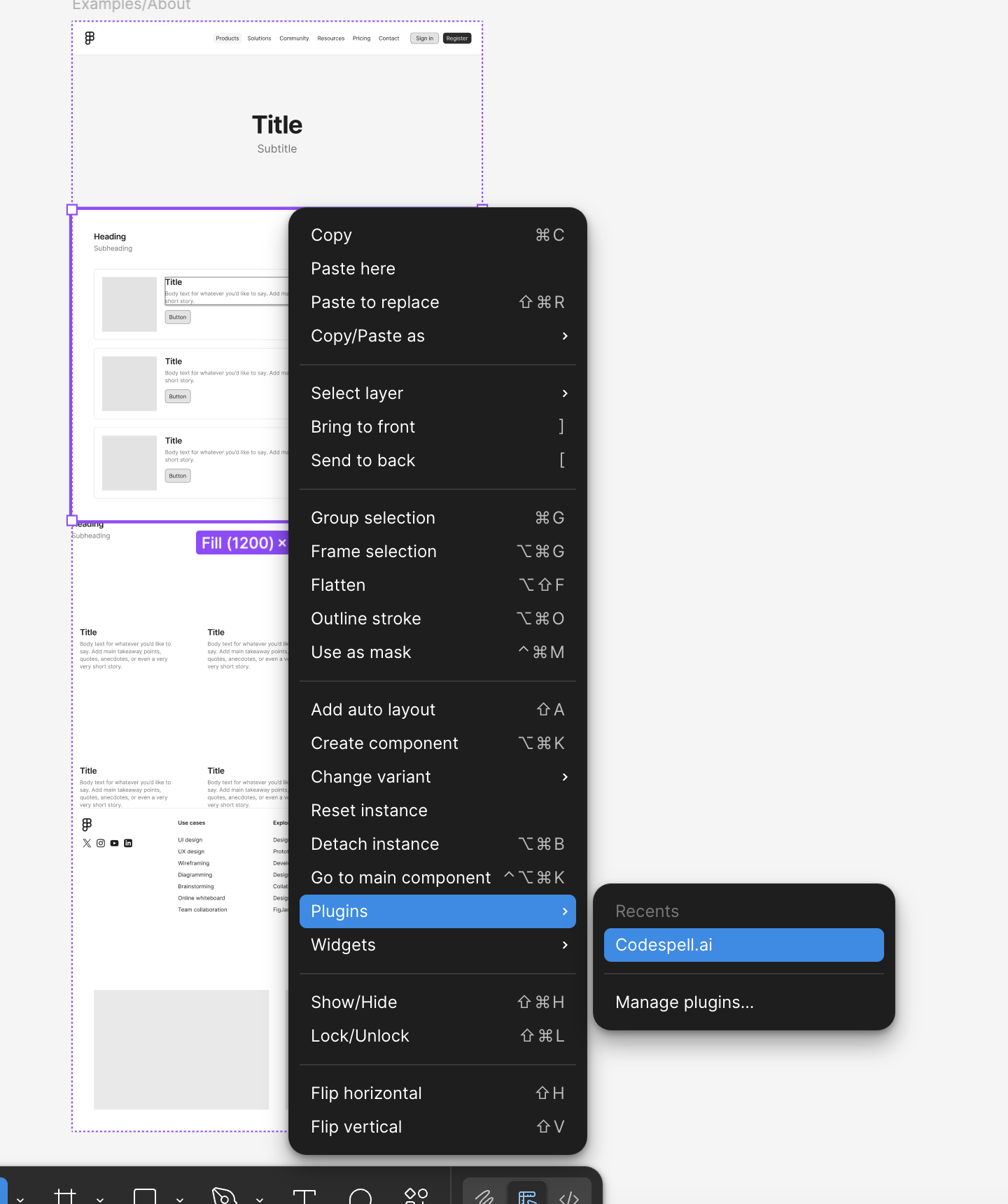
Right-click anywhere within the Figma design file.

Navigate to Plugins → CodeSpell.ai.

Fig 1: Launching the CodeSpell plugin via the Figma context menu under Plugins → Development.