Home
>
Figma to Code
>
Team and Project Selection
Step
3
Select Team and Project

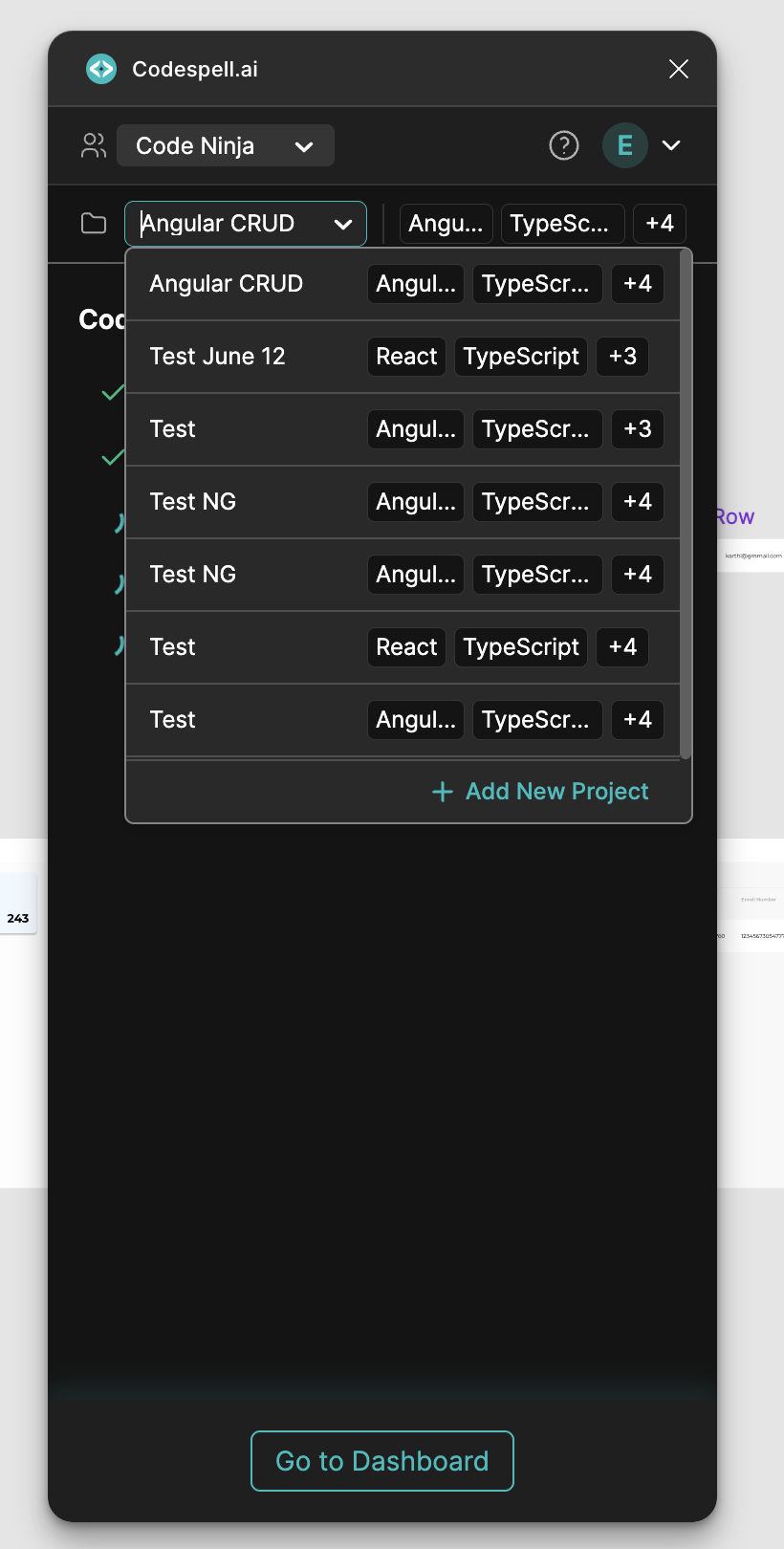
Once signed in, the user should choose the relevant team and project to which the current UI design will be mapped.

If a project has already been created using the CodeSpell.ai IDE plugin, it will appear in the list - provided it is tagged under either Web Application or Mobile Application.

Fig 6: Dropdown showing available projects in the CodeSpell workspace.

Creating a New Project:
If the desired project does not exist, you can create one directly within the plugin:

Click on “Create New Project” in the plugin interface.


Ensure you’ve selected the appropriate Team at the top.

Fig: 7: Create New Project’ option within the plugin

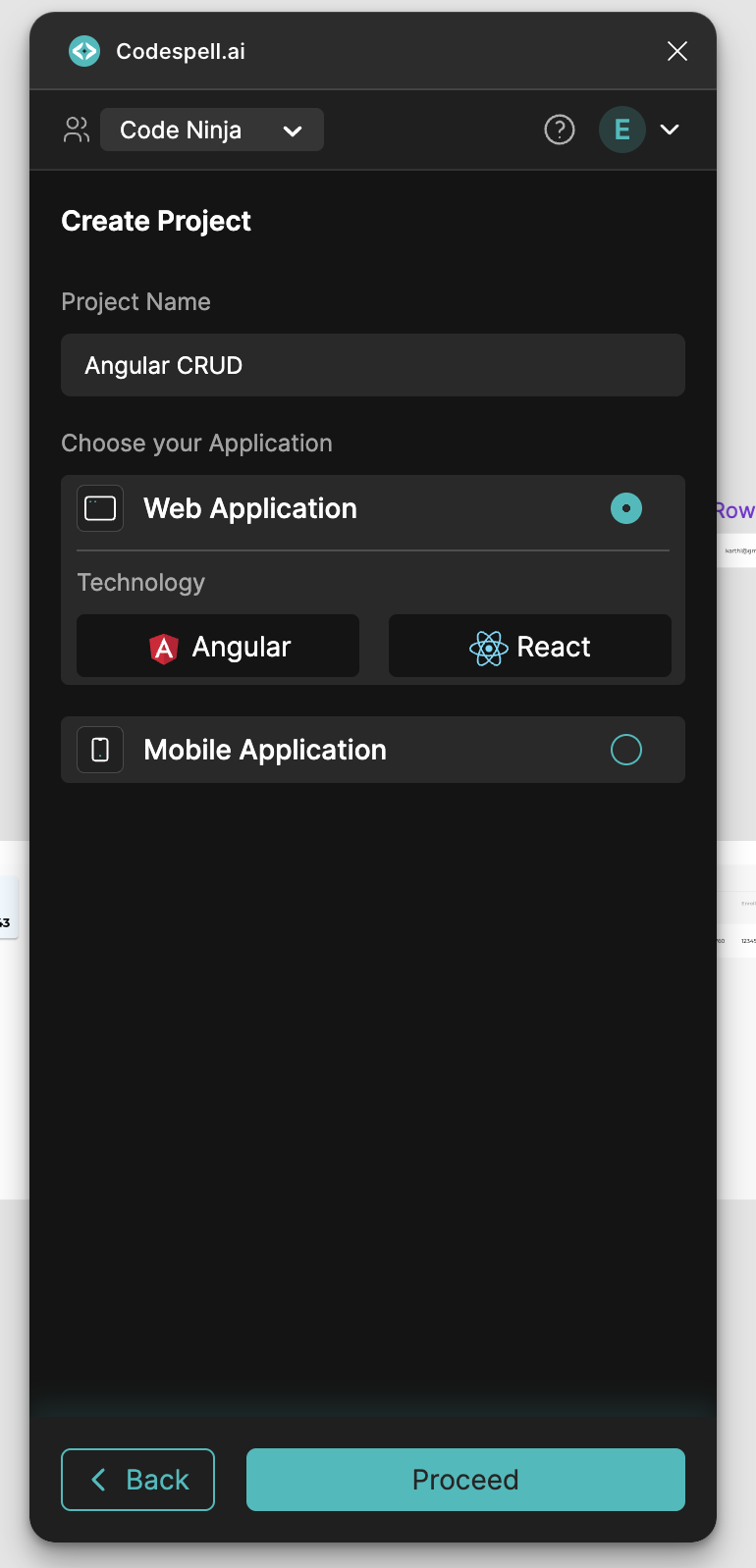
Enter a Project Name and select the Application Type and click proceed:

Web Application

Mobile Application

Fig 8: Create New Project’ screen with a field to enter the project name before proceeding to application type and tech stack selection.

Choose the Technology Stack:
.svg)
Angular
.svg)
React
.svg)
React Native

Fig 9: Framework and technology stack selection screen

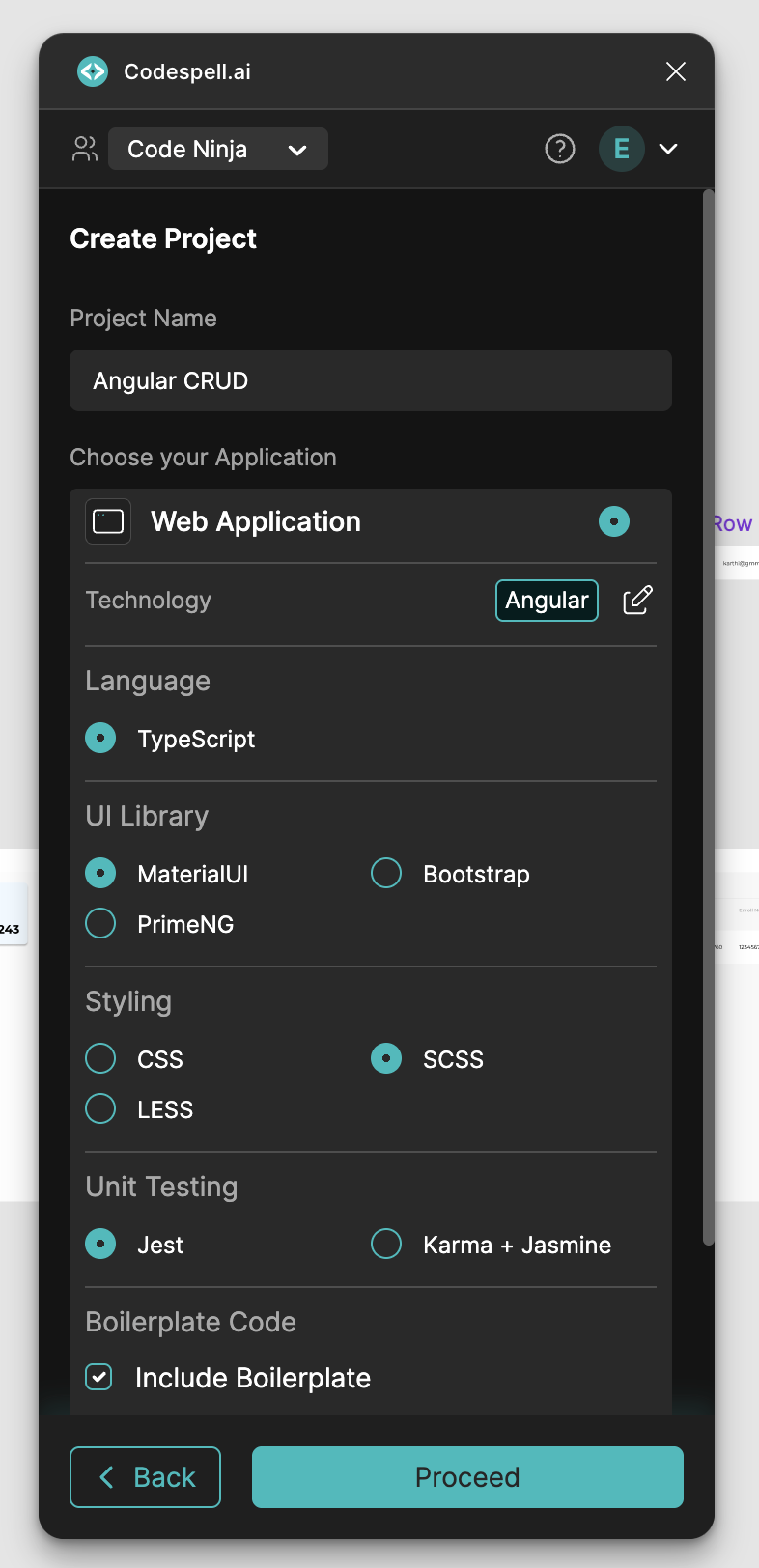
Select the Language and Additional Tools:
.svg)
Preferred language (JavaScript or TypeScript)
.svg)
Optional libraries and tools (unit testing frameworks, styling methods, etc.)

Fig 10: Programming language selection interface offering JavaScript and TypeScript choices for code output.

Click “Proceed” to complete the project creation.
Once created, the new project will appear in the Project dropdown list. Select it to continue with component selection and code generation.